As a website owner, one of the most important things to look out for is its mobile-friendliness. A website needs to be optimized for smartphones and tablets as well. When a website is mobile-friendly, it comes with a lot of benefits and one of them is an improved user experience. With that in mind, in this article, we will be discussing the ten reasons why you need a mobile-friendly website. If you want to know more information, make sure to keep reading below.

1. Major search engines like Google prioritizes mobile-friendly websites – Major search engines prioritize websites that are mobile-friendly over those that are not in their search engine results pages. As a website owner, you should know that mobile-friendly websites often rank higher than those that are not.
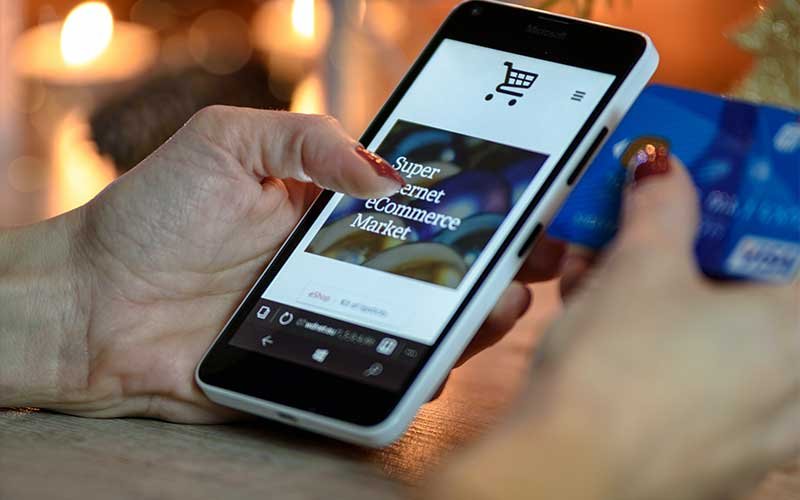
2. Improves user experience – Mobile users nowadays are rampant. Since mobile devices have become popular, mobile users use their smartphones and tablets for research, online shopping, etc. It is easier when a website is mobile-friendly. Your website visitors will not have a hard time browsing the site and purchase items or avail of your services accordingly.
3. Builds your website’s credibility – As a website owner, your business will grow to serve more clients and customers over the years. If you want to impress anyone who accesses your website, you will need a mobile-friendly website. It has to be optimized so it can function properly while being browsed using a mobile device. This will give everyone who visits your website a great user experience which in return encourages them to see you as a trustworthy source of information, services, or products.
4. Allows you to reach your target customers – When you have a mobile-friendly website, this helps you increase your customer base as it is accessible to anyone who is using their mobile devices. Website owners have the goal of reaching out to their potential customers and increasing their client base in the process. This is a favorable outcome that allows you to increase your leads and boost conversions.

5. Improves your website’s function – When your website is optimized and mobile-friendly, it will work properly and function well on any mobile device. A website should have a responsive design so that it will respond properly to the mobile device used by the user that is trying to access your website.
6. Improves your website’s reputation – When your website is optimized for mobile-friendliness, users who come across your website who have had a good experience on it will take note of it and share it with others. This way, you can reach your target audience and get more potential clients.
7. Makes your website relevant and modern – With a large number of websites and options now available to your online audience, you want your website to stand out. By optimizing your website and designing it to be mobile-friendly, you will be able to stay relevant and modern while catching the attention of more users, leading to an increase in your conversion rates.

8. Increases website visits and decreases bounce rates – A user’s mobile experience is important and you should always consider having a mobile-friendly website that will cater to your client’s needs. If your website is responsive and displays great on mobile devices, users will be able to easily browse your page and it will load faster so more site visitors will come and spend time on your website.
This will give your business more exposure and a chance for more conversions. By providing a mobile-friendly website to your clients, will ensure that they will stay longer on the website, which means a higher chance of them buying your products or availing of your services. Websites that are easy to use and understand will give the user a great experience and it is more likely for them to stay and recommend it to others.
9. Affects customer loyalty – When a website is optimized and mobile-friendly, the tendency is for users and clients to be satisfied while they are using or surfing your site. It will not be difficult to get a positive impression and make your clients from coming back.
If a user had a negative mobile experience on your website, they are less likely to come back and purchase products or hire your services in the future. With this in mind, if you are a website owner and you want to increase your website’s sales, you must be smart and make your website optimized and mobile-friendly to gain more loyal customers in the process.

10. Boosts your website’s online visibility – One of the reasons why you should have a mobile-friendly website is so that you can easily reach your target audience. A huge perk of having a responsive website is that it will be easier to share them online, allowing your audience to share your content on their social media, resulting in a wider reach. A responsive and well-optimized website will rank higher on search engines, resulting in better organic search results, more leads, and increased conversions.
What are the different ways you can do to improve your mobile content?
1. Get rid of pop-ups – Mobile users tend to become annoyed if they are constantly bombarded by pop-ups when visiting a website. If done correctly, pop-ups won’t affect the user experience. But if they are poorly designed and are annoying and end up covering your website’s content, people will decide to leave and not come back.
2. Use media queries – You can make your website more responsive by using media queries. It is not easy as it will require skills and techniques used commonly in CSS coding. This will give your website the ability to adjust on the screen of the device of a user trying to access it. It is also used in changing the size of the text, giving the user a better mobile experience.
3. Remove any distractions – Mobile users are used to small screens, so as a website owner, it is your responsibility to make their lives easier by providing them with a quick and easy mobile experience. You must make your website’s interface simple, yet responsive so they will not be overwhelmed by too many elements at once.
Elements in a website may load at different speeds, which can cause the webpage to jump around on the user’s mobile device. For example, the sidebar of the website may be relegated to the bottom part of the page when you load it up on a mobile device, even when it looks fine on the desktop site. When you use media queries, this can properly set-up these types of elements, especially in mobile devices with small screens.
4. Check your website – You can use your mobile device and check your website. A simple checklist should include: loading times, if it is running smoothly, if the elements are loading properly, is there any overlapping happening, and if the font too small or difficult to read, to name a few.
You can also ask others to check your website and give you any feedback that they may have about their experience on your website. Are they able to search for everything they need and can check out your services and products easily? If anyone experiences any issues or encounter any problems, you must go and check and fix it accordingly.
5. Check the website’s loading speed – You can check your website’s loading speed using both mobile and desktop sites. If you are not getting a green light using Google PageSpeed Insights, you can contact a web developer to help you work on increasing and improving the loading speed for your website. Sometimes big files can cause your website to slow down or if the website has an outdated theme. If you need help to diagnose any issues on your website, you should only trust a reliable company like Agile Development.

How to Check If Your Website is Mobile-Friendly
You can tell if a website is mobile-friendly if it is capable of displaying content and allows the user to navigate the site even when they are using mobile devices. You can also check your website to see if it is mobile-friendly by entering the URL and testing it out for yourself.
A mobile-friendly website will improve the user experience on different mobile devices with small screens. If your website is not mobile-friendly, you should consult with a company like Agile Development to help you make your website mobile-friendly so that you can gain an upper hand over your competitors. You can check our portfolio here. Feel free to click the following links if you have any work requests, monthly work requests, and other work requests. If you want to upgrade your website or get a new site, please let us know. We are looking forward to working with you!
If you own a website and you want it to be more mobile-friendly, Agile Development is worth checking out. We can help with web design, web development, and the SEO optimization of your website. Our company has more than 12 years’ experience in the industry and we have been successful with our clients’ projects.
If you have any concerns or questions regarding your website, please do not hesitate to reach out to us. You can contact us by calling (385) 685-0642 or sending us an email inquiry at admin@agiledev.org. We will do our best to help you with your website concerns and needs. What are you waiting for? Contact us today! You can request a free quote here.
Recent Comments